目次
はじめに
こんにちは、担当の田中です。
あっという間に12月になりました。
コロナのみならず、インフルエンザにも気を付けないといけない時期ですね。
うがい手洗いを徹底して、良い今年最後の月を過ごしましょう。
最近、漫画の作画展へ行ってきました。
生の原稿が会場に所狭しと飾られ、手に取れる位近くで見ることが出来て感動していました。
本になる前の原稿なので、吹き出しのセリフはもちろん手書きです。それも走り書き。
違いはそこだけなのに、絵としての完成された部分と未完成な写植部分の差が思っていたよりも大きく感じ、改めて文字の見た目の重要性を認識しました。
ということで、今回は『書体の選び方』についてお話したいと思います。
書体(フォント)とは
書体(フォント)は大まかに、柔らかく丸みを帯びたキレイな印象の『明朝体』と、角ばって力強くポップさのある印象の『ゴシック体』の2種類に分かれています。

ホームページを作成する際も、お店の雰囲気やサービス内容、テーマカラーなどと合わせて、ページ全体の統一感を出す為に使用する書体を厳選します。
弊社が制作したホームページを基に解説してみます。
<明朝体を主に使用したデザインの例>
鍼灸治療のホームページです。
穏やかでキレイな施術室で、真面目で丁寧な治療が受けられることを強調したく、書体(フォント)を選びました。
ボタンなどの画像には、硬すぎない字面でかつ、見易い書体を使用。(LETSフォント:FOT-テロップ明朝 Pro)また、タイトルにはデバイスフォントの『游明朝体』を使い、Windows・Macどちらでも見た目の差が出ないようにしてページを制作しています。
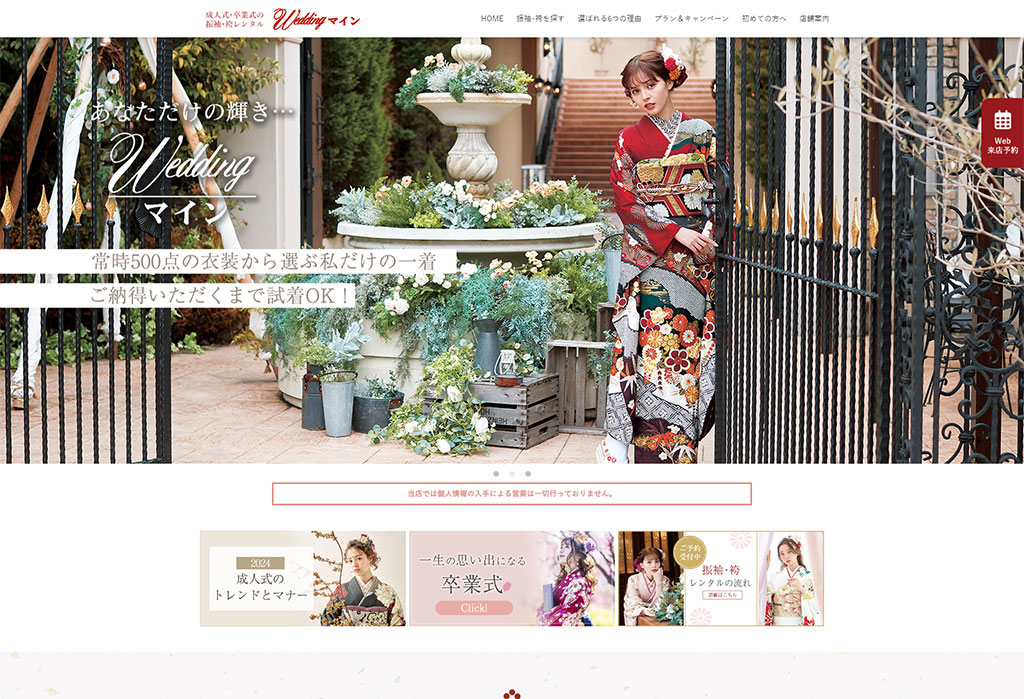
<ゴシック体を主に使用したデザインの例>
看板屋さんのホームページです。
トレードマークの可愛いカエルのイラストに合わせ、明るくパワフルな社風と共に施工実績・保有資格等をアピールできるよう、力強い書体を選びました。
ボタンなどの画像には、角ばりすぎず・丸すぎない書体(フォント)を使用。(LETSフォント:FOT-セザンヌ ProN)文字の太さを利用してグラデーションやシャドウをかけて目立たせることを意識しました。
タイトルにはデバイスフォントの『メイリオ』を使い、こちらもどのOSで見ても差異が無いように制作しています。
画像との使い分け
ホームページの読み込みに時間がかかる、といった経験が皆様にもないでしょうか?
その原因の一つに、画像の多用もあります。
デザインデータ通りにホームページを再現することは、もちろん理想です。
しかし、ページ全体の見た目を良くする為に、テキストより容量の重い画像データを多用して、全体が重たくなりページが見れない。。。となると作った意味が無いですよね。また、SEO的にも、直帰率の増加や検索エンジンにひっかかりにくくなるという不利なものになります。
その問題を解決すべく、『※システム(デバイス)フォント』(※コンピューターのOSに最初からインストールされているフォントのこと)または『※WEBフォント』(※Webサーバー上にあるフォントデータを呼び出して使用すること)を利用しています。
WEBフォントは有料版のものが殆どでしたが、『Google Fonts』というGoogleが提供するWebフォントのサービスも登場しています。英語・日本語に対応しており、デザイン性の高いフォントも多くあるのが特徴です。(https://googlefonts.github.io/japanese/)
これらのサービスを使うと、同じ・もしくは類似書体を使用し、デザインを壊すことなく、サイトの読み込み/文字要素によるSEO効果等の向上に繋げられます。
このように画像と書体を上手く利用して、理想的なホームページ制作を行うよう常に心がけています。
まとめ
いかがでしたか?
書体は気を付けてみてみると、結構興味深いですよね。
日常で目に触れるものをぜひチェックしてみてください。