目次
「何色選ぼうかな・・・」
はじめまして。Web制作をしている瀬戸です。
「赤、オレンジ、緑、黄色、青、紫・・・・どれがいいかな」
あっ、聞こえちゃいましたか?
実は、私もデザインをするとき色選びに悩むことがあります。
「色」の選び方次第でページ全体の印象をガラリと変えてしまう力を持っていると感じながら日々制作している今日この頃。それもそのはず!色にはそれぞれ与える印象や効果、伝わるメッセージが存在しています。
今回は、普段制作現場で実践している色の選び方や、色が持つイメージについて解説していきます。
現場でよくあるテーマカラーの選び方
HPデザインの場合は基本的に1サイトでテーマカラーを1つ決めて制作することが多いです。たくさん色を使いすぎるとごちゃごちゃしてしまい、伝えたいメッセージが届きづらくなることが多いです。
今回は、テーマカラーを1色決める場合についてお話します。
1、企業ロゴの色を使う
コーポレートサイトなどでよく使われる手法です。私が制作に携わってきた中で一番多いパターンのように思います。ロゴは企業様の名刺や資料などでも多用されているので企業のブランドイメージとして認識されます。その色を使用することで、企業イメージの統一を図ることができます。ロゴを使用されている場合は活用してみてはいかがでしょうか。

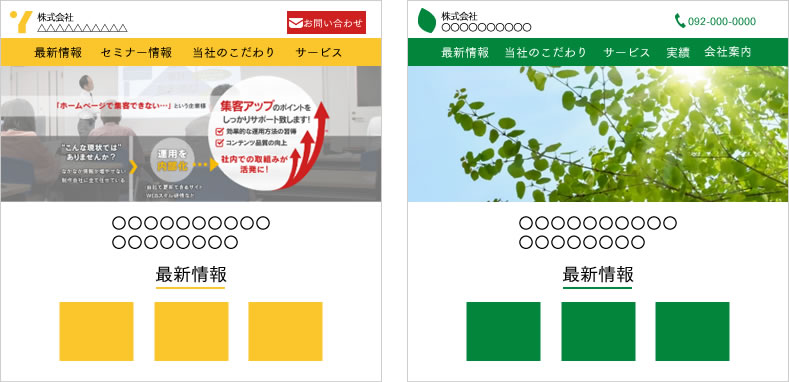
ロゴの色をテーマカラーにした例
2、アピールしたい製品の色を使う
「○○の製品をもっとPRしたい」という場合は、製品に使われている色をページ全体のカラーにすることで製品を印象付ける効果が期待できます。

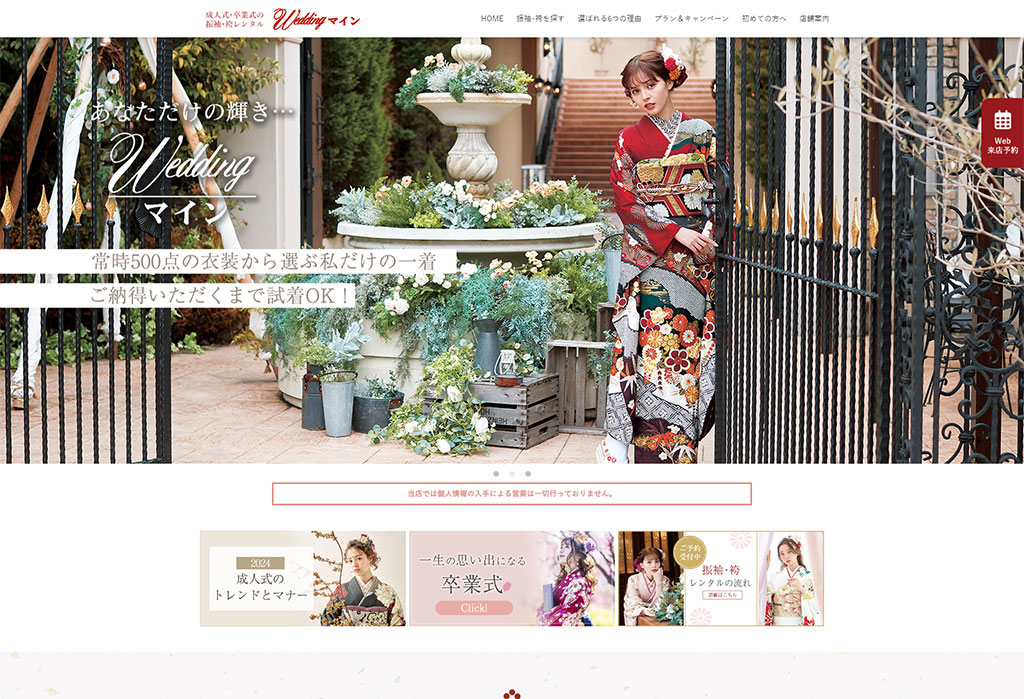
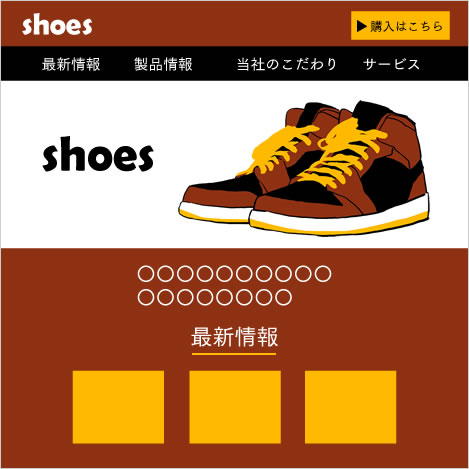
製品の色を使ったWebサイトの例
3、「こんなイメージを与えたい」から色を選ぶ
例えば、「親近感」「サービスに対する熱意を伝えたい」「リラックス感」など、サイトを制作する理由によって伝えたいメッセージがあります。色にも与えるイメージは存在しています。
日常生活を思い出してみてください。蛇口はお湯と水を「赤」と「青」で表現していますよね。赤はあたたかい、青は冷たいというイメージが無意識に刷り込まれています。もし、赤い蛇口をひねると冷たい水がでて、青い蛇口をひねるとお湯がでると頭の中が混乱すると思います。
つまり、伝えたいイメージに合わせた色を選ぶことでメッセージがより分かりやすく、早く届くようになります。次の章では色の持つイメージについて紹介していきます。
色が持つイメージはコレ!

赤は「熱」を連想するように気持ちの面でも情熱、勢いを感じさせます。また、目を引く色でもあるので目立たせたいときに使うと効果的です。
<連想するキーワード>
情熱、強さ、活動的、力強い、おめでたい、生命力

ピンクは赤と白を混ぜることで熱が冷めて柔らかい色になります。また、桜の色でもありますので、
春の旬の食べ物、新生活、入学に関連するサイトでもよく使われています。
<連想するキーワード>
可愛らしい、安らぎ、優しい、温厚、幸福、ロマンティック、若さ、甘さ、やわらかさ

オレンジは温かくて、はつらつとした色です。リクルートサイトで使用した場合は職場の明るくフレンドリーな雰囲気がでます。
<連想するキーワード>
活発、太陽、暖かさ、健康、温もり、フレッシュ、にぎやか、元気、幼さ

黄色は他の色に比べて明るい色なので活発な印象を与えてくれます。注意点として黄色背景に白文字は見えないので黒など暗めの色と一緒に使うのがおすすめです。
<連想するキーワード>
光、活動的、愉快、エネルギー、希望、明るさ、元気、愉快

緑は木や草の色なので自然と関わりのあるサイトに使われていることが多いです。また、 コーポレートサイトにも使われていることが多く、安心感が生まれます。
<連想するキーワード>
自然、新鮮、さわやか、健康、森林、安全、平和、リフレッシュ、若さ、初心者

青は赤でご紹介した「情熱」と反対に冷静さや落ち着きと相性が良いです。コーポレートサイトにもよく使用されており、信用や清潔感を与えてくれます。
<連想するキーワード>
クリア、爽やか、清潔、清涼、水、空、海、硝子、落ち着き、静寂、理性的、涼しい

紫は日本では位の高い色として使われてきました。Webサイトに使うことで上品さがでます。
<連想するキーワード>
優雅、上品、伝統、知性、気品、ロマンス、幻想的、エキゾチック、高貴、高級

茶色は木を連想すると思います。木の特長のである「ぬくもり」、「落ち着き」が色と共通しています。ナチュラルな雰囲気を出したいときにも使われています。
<連想するキーワード>
ぬくもり、安定、素朴、安定、落ち着き、堅実、静けさ、大人っぽい

黒は暗いイメージが強いですが、使い方次第で洗練されたデザインになります。
<連想するキーワード>
重厚感、力強さ、都会的、気品、厳粛、高級、豪華さ

グレーは白と黒の中間カラーです。グレーの明るさによって他の色と合わせやすくなるので万能に使えます。
<連想するキーワード>
中立、協調性、洗練、シャープ、落ち着き、大人っぽい

白はシンプルですが、他の色と喧嘩することなく引き立ててくれます。Webサイトにある写真やイラストを主役にしたいときにおすすめです。
<連想するキーワード>
クリーン、清楚、清潔、純粋、完璧、無垢、シンプル
色を使ったWebサイト例
例1)

色:青
用途:コーポレート
伝えたいこと:信頼 豊富な知識 実績
コメント:コーポレートサイトのテーマカラーの定番ですね。信頼感、誠実さを与えてくれます。
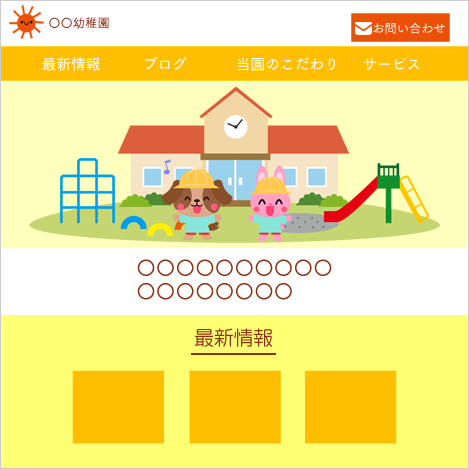
例2)

色:黄色
用途:保育園、幼稚園など
伝えたいこと:元気 にぎやか 明るい
コメント:子どもが元気いっぱい遊ぶイメージと黄色は楽しそうに笑う声が聞こえてきそうですね。
例3)

色:茶色
用途:家や家具を扱うサイトなど
伝えたいこと:木 ぬくもり 心地良さ
コメント:木を連想する茶色は木を触ったときのあたたかみをなんとなく感じるのではないでしょうか。
まとめ
色が与えるイメージについて紹介しました。色から連想するものは人それぞれ違いますが(人と違う感覚も大事にしてほしいです)、一般的に言われているイメージを挙げています。色同士の組み合わせによっても印象が変わります。知れば知るほど奥深い世界ですね。まずは色が与えるイメージを知ることから始めていきましょう。
伝えたいメッセージと色が持つイメージをリンクさせることでより伝わりやすくなりますので、色選びに悩んだときの参考になればと思います。
参考文献
筒井美希(2015)『なるほどデザイン〈目で見て楽しむ新しいデザインの本。〉』株式会社エムディエヌコーポレーション.
高橋佑磨・片山なつ(1992)『伝わるデザインの基本 増補改訂版 よい資料を作るためのレイアウトのルール』株式会社技術評論社.