
目次
はじめに
こんにちは。担当の瀬戸です。
私はウェブサイトを制作するので、HTMLとCSSをよく使用しています。
約3年前にCSSを学び始めたころ、px,%,em,remなど単位がたくさん出てきて、
どれを使ったらよいか迷っていました。
同じように迷っているのは、きっと私だけではないはず!
この悩みは、CSS初心者あるあるではないかと勝手に思っています(笑)
今回はフォントサイズの単位を使った検証をしていきたいと思います。
最近はレスポンシブウェブデザイン(画面幅のサイズに応じてWebサイト表示を見やすく最適な表示にすること)に対応することが求められるので、1つのサイズ指定でパソコンでもスマホでもいい感じに表示してくれるのがありがたいです。
そのようなレスポンシブなfont-sizeの単位を検証してみたいと思います。
検証スタート
見出し<h2>のフォントサイズを、パソコンとスマートフォンで検証していきます。
表示確認に使用したデバイス・ブラウザ
パソコン:
解像度2560×1440のモニターのデスクトップパソコン、Google Chrome
スマートフォン:
解像度750×1,334のiPhone6、safari
HTML・CSSの条件
<body>
<h2>タイトル</h2>
<p>本文のテキストです。</p>
</body>body{
font-size: 16px;
}
h2{
font-size: 25px; /*ここに検証で使用する単位を使用*/
font-weight: bold; /*見出しだとわかりやすくするため、太字の記述を追加*/
}- ブラウザのデフォルトのフォントサイズは16px
- ルート要素(html要素)にはフォントサイズの指定なし
- 検証に使用するサイトにはbody{font-size:16px;}が指定されている
- 見出しにはh2を使用する
検証した単位一覧
| px | % | em | rem | |
| どんな単位? | モニターの画素(ピクセル)を1とする単位。 | 親要素を基準とし、割合を指定。 | 親要素のフォントサイズを1とする単位。 | ルート要素(html要素)のフォントサイズを1とする単位。 |
| メリット | 画面幅やデバイスに関係なく大きさを固定したいときに使える。width、height、margin、paddingなどのサイズを細かく調整したいときに便利。 | 割合を指定するので、レスポンシブに向いている。特に、幅の指定やfloatで横並びするときに用いると、PCでもスマホでも表示が崩れにくい。 | font-sizeでよく使われている単位。相対的にサイズを指定できるのでレスポンシブに向いている。 | font-sizeでよく使用されている単位。親要素の影響を受けないので扱いやすい。レスポンシブにも向いている。 |
| デメリット | 画面幅やデバイスが違っても大きさは固定されるので、レスポンシブには向かない。 | font-sizeで使われることはあまりない。親要素の影響を受けるので数値の計算が必要。 | 同じ1emで指定しても親要素の影響を受けるので、表示される文字のサイズが大きかったり、小さかったりすることがある。 | 古いブラウザではサポートされていないので、使用するときには確認が必要。 |
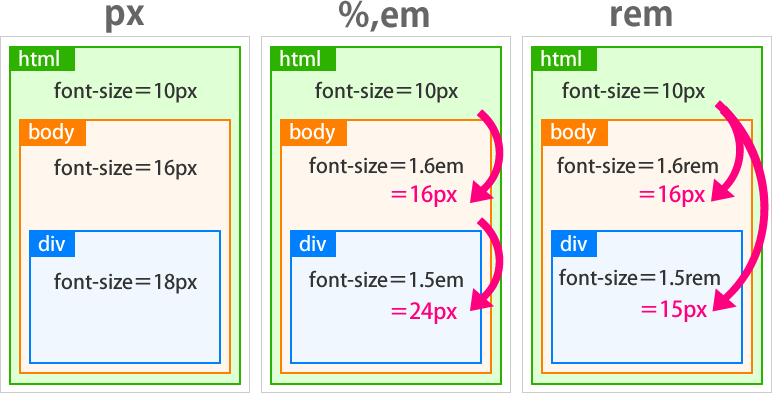
単位と親要素の関係による大きさの違い
font-sizeの単位によってはルート要素(html要素)や親要素の影響を受けて大きさが変化するものもあります。どのように大きさが決まるのかを図で表しました。
pxは要素の影響は受けないので数値通りに表示されます。%、emは親要素に影響するので同じ値を指定しても見た目の大きさの違いが出てきます。remはルート要素(html要素)のみ影響するので同じ値を指定したとき親要素関係なく見た目の大きさは変わりません。

参考サイト:https://www.pc-koubou.jp/magazine/23912
※図が分かりやすかったため参考にしました。
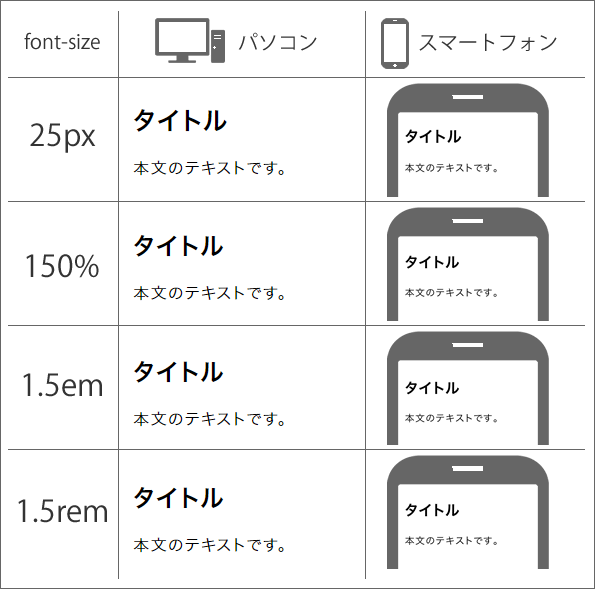
単位ごとのデバイスの違いによる見え方の比較
パソコンで見たときに見出しとしてちょうどよい大きさにしました。最初にfont-size:25px;で検証をしたので、他の単位も25pxに近い大きさを指定しました。

px
モニターの画素(ピクセル)を1とする単位です(ディスプレイの解像度に対して相対的な値)。
16pxは16pxといったように指定したサイズがそのまま表示されます。
h2{
font-size: 25px;
font-weight: bold; /*装飾*/
}
pxは16px、17px、18pxなど大きさを細かく指定できるのが特長です。数値を入力すればそのとおりの大きさになるので、絶対的な値を指定したい場合によく使用されます。
見出しに使用してみて、パソコンでもスマートフォンでも見た目は良いと思いました。親要素の影響は受けないため使いやすかったです。しかし、パソコン表示用、スマートフォン表示用に大きさを変えたいとき、それぞれにフォントサイズを指定する必要があるのでレスポンシブにはあまり向いていないと考えられます。
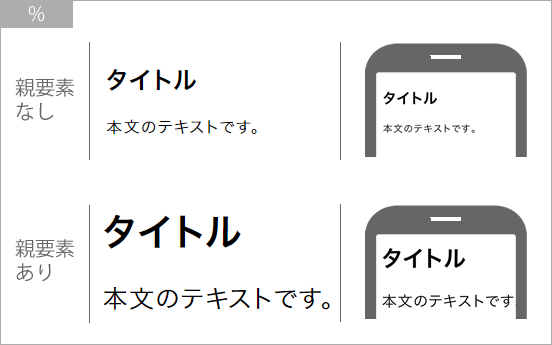
%
親要素を基準とし、割合を指定します。
親要素のフォントサイズが16pxの場合、フォントサイズ200%は倍の32pxになる計算
親要素にフォントサイズが指定されていない場合、親要素にフォントサイズ25pxが指定されている場合を比較して表示を確認したいと思います。
親要素のフォントサイズを指定していない場合
<body>
<h2>タイトル</h2>
<p>本文のテキストです。</p>
</body>h2{
font-size: 150%;
font-weight: bold; /*装飾*/
}親要素にフォントサイズを指定した場合
<body>
<div>
<h2>タイトル</h2>
<p>本文のテキストです。</p>
</div>
</body>/*親要素の影響を見るために<div>にフォントサイズ25pxを指定する*/
div{
font-size: 25px;
}
h2{
font-size: 150%;
font-weight: bold; /*装飾*/
}
%は主に横幅やmargin、paddingを指定するときなどに使われているイメージです。フォントサイズで使用するしているのはあまり見かけたことがないです。
表示を比べるとどちらも見やすいと思います。相対的な単位なのでレスポンシブにも対応できそうです。ただし、親要素のフォントサイズに応じて値を計算しないといけないので使いづらい印象でした。フォントサイズについては、%よりもemという単位が使用されることが多いです。役割もほぼ一緒です。
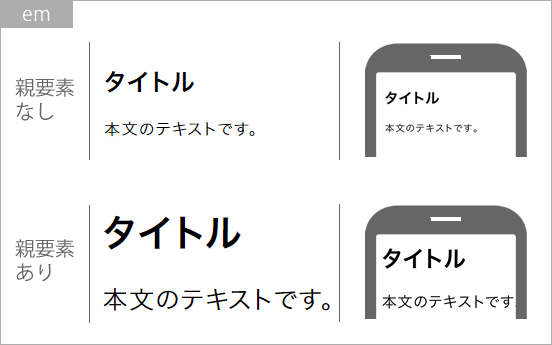
em
親要素のフォントサイズを1とする単位です。
親要素のフォントサイズが16pxの場合、フォントサイズ2emは倍の32pxになる計算
%同様、親要素にフォントサイズが指定されていない場合、親要素にフォントサイズ25pxが指定されている場合を比較して表示を確認したいと思います。
親要素のフォントサイズを指定していない場合
<body>
<h2>タイトル</h2>
<p>本文のテキストです。</p>
</body>h2{
font-size: 1.5em;
font-weight: bold; /*装飾*/
}親要素にフォントサイズを指定した場合
<body>
<div>
<h2>タイトル</h2>
<p>本文のテキストです。</p>
</div>
</body>/*親要素の影響を見るために<div>にフォントサイズ25pxを指定する*/
div{
font-size: 25px;
}
h2{
font-size: 1.5em;
font-weight: bold; /*装飾*/
}
emはフォントサイズでよく使われている単位です。
使用した印象は%と同じでした。%とemの違いを比べると、%は「親要素を基準とし、パーセントで割合を指定」、emは「親要素のフォントサイズを1とする単位」というようにemはfont-sizeに特化した単位といえると思います。また、相対的な値であるのでパソコン、スマートフォンなどデバイスに応じて大きさも相対的に変化するので、レスポンシブには最適だと考えられます。
しかし、親要素のフォントサイズの影響を受ける点では個人的に使いづらいと感じました。例えば、1.5emでちょうど良い大きさになったと思って他の場所に使用した際、親要素のフォントサイズの違いで理想の大きさにならない問題が起こりそうですね。その点を除けば、レスポンシブに適した単位だと思います。
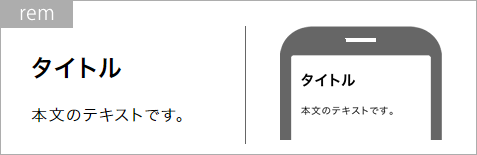
rem
ルート要素(html要素)のフォントサイズを1とする単位です。
※IE8、それ以前のブラウザではサポートされていません。
h2{
font-size: 1.5rem;
font-weight: bold; /*装飾*/
}
remもemと同じくfont-sizeに特化した単位です。
また、相対的な値であるのでパソコンでもスマートフォンでもいい感じに表示されています。%、emと違って親要素に影響されないので一番使いやすかったです。私個人的にはこの単位を使っていきたいと思いました。しかし、IE8以前のブラウザの対応がされていないそうなので、古いブラウザにも対応が必要なときは注意したほうがよいですね。
まとめ
レスポンシブなfont-sizeを検証した結果、個人的におすすめなのはremでした。デフォルトのフォントサイズの相対値なのでどのデバイスでも程よい大きさになるのでは思いました。しかし、古いブラウザに対応していないので使用するかの判断は都度必要だと思います。代わりに使用するならemを使用すると思います。
他にも単位はありますし、もしかするとまだ知らない単位もあると思うので、もっとレスポンシブに簡単に対応できるものがあるか検証してみるのもいいなと思いました。