
目次
はじめに
はじめまして。コーダーの大崎です。
異業種からWeb業界へ転職し、半年が経ちます。
コーディングの作業をする中で感じるのは、基礎の大切さです。基礎となる考え方が身についていると、自分の頭で考えて答えを導き出せるようになるからです。
今回は、私が最初に頭を悩ませた「相対パスの書き方」について分かりやすくまとめました。階層が深くなれば複雑になるパスの書き方も、基礎となる考え方を身につけると悩まず書けるようになります!
絶対パス・相対パスとは
「パス(path)」とは「道」という意味を持っています。ウェブ制作におけるパスとは、CSSファイルや画像ファイルなどのファイルがどの場所にあるかを表した文字列のことです。
誤ったパスの書き方をしてしまうと、画像が表示されなかったりテキストファイルが読み込まれなくなってしまうため、正確に書く必要があります。
パスの書き方には、「絶対パス」と「相対パス」の2種類があります。詳しくみていきましょう。
絶対パスとは
絶対パスは、「どのドメイン」の「どのフォルダの中」の「どのファイル」という書き方です。
「http://~」や「https://~」といった記述で始まり、アドレス欄に貼り付けるとそのファイルを表示することができます。
そのファイルが持つ「住所」のようなもので、パスを書くページがどこであっても同じ書き方(絶対的)になります。

相対パスとは
相対パスは、パスを書くページから目的のファイルまでの道のりを示す書き方です。
パスを書くページが基準になるので、パスを書くページと目的のファイルがある階層の位置関係によって、パスの記述が変わってくるのが特徴です。
言葉だけでは分かりにくいので、イラストで見ていきましょう。
イラストで分かる相対パスの書き方
今から「photo.jpg」という画像ファイルのパスを、いくつか例を挙げて説明していきます。
同じファイルでも、基準となるページが違うと、パスの書き方も変わってくることが分かるはずです。
同じ階層にある場合

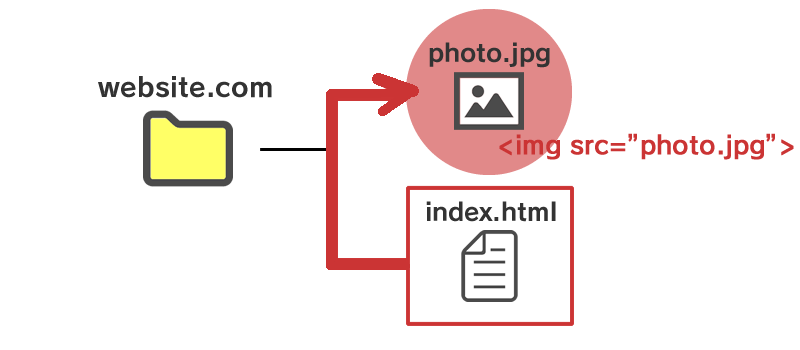
(例)「index.html」というページで「photo.jpg」という写真を表示させたい。
パスの書き方は、 <img src=”photo.jpg”> となります。
同じ階層にありフォルダの中に入っていなければ、ファイル名を書くだけです。
下層にある場合

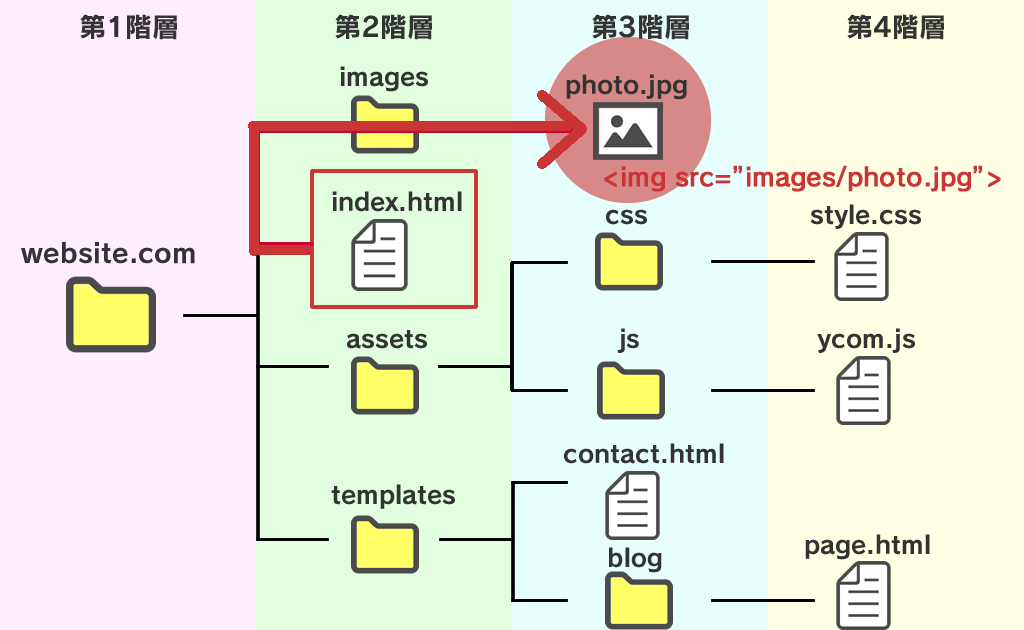
(例)「index.html」というページで「images」フォルダの中の「photo.jpg」という写真を表示させたい。
パスの書き方は、 <img src=”images/photo.jpg”> となります。
同じ階層にあるフォルダの中のファイルは、”フォルダ名/ファイル名“がパスになります。
フォルダの中のフォルダの中の・・・と、下層に下っていく場合は、 「/(スラッシュ)」で区切り、「フォルダ1/フォルダ2/フォルダ3/・・ファイル名」という書き方になります。
基準となるページと呼び出すファイルが違うフォルダ内にある場合

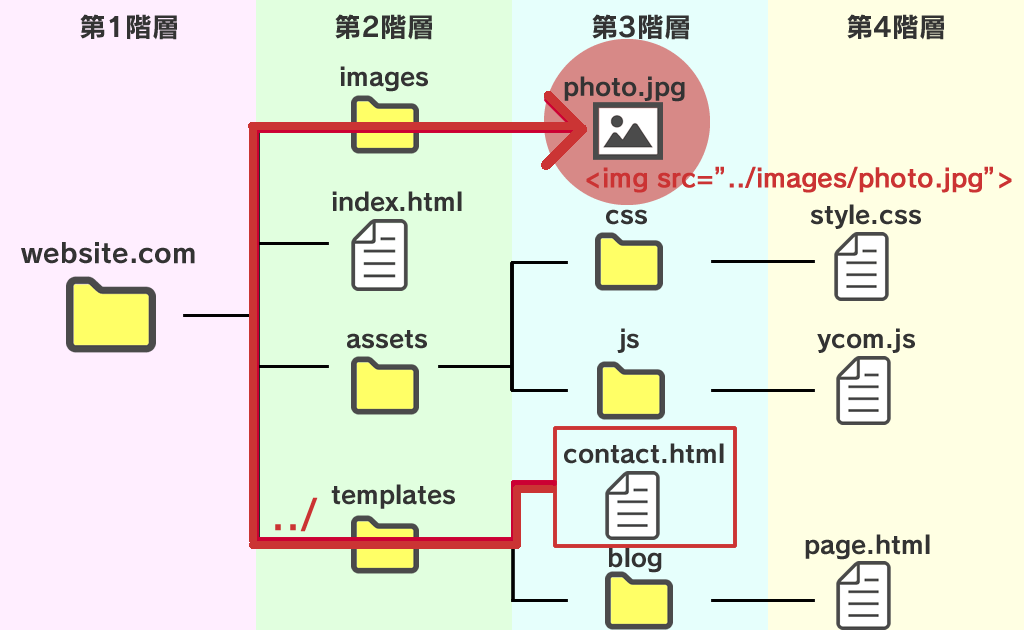
(例)「contact.html」というページで「images」フォルダの中の「photo.jpg」という写真を表示させたい。
ひとつ上の階層に上がって、「images」フォルダの中の「photo.jpg」という経路になります。
ひとつ上の階層に上がるのをパスでは、「../」と表現します。
よって、この場合のパスの書き方は、 <img src=”../images/photo.jpg”> となります。
上層にある場合

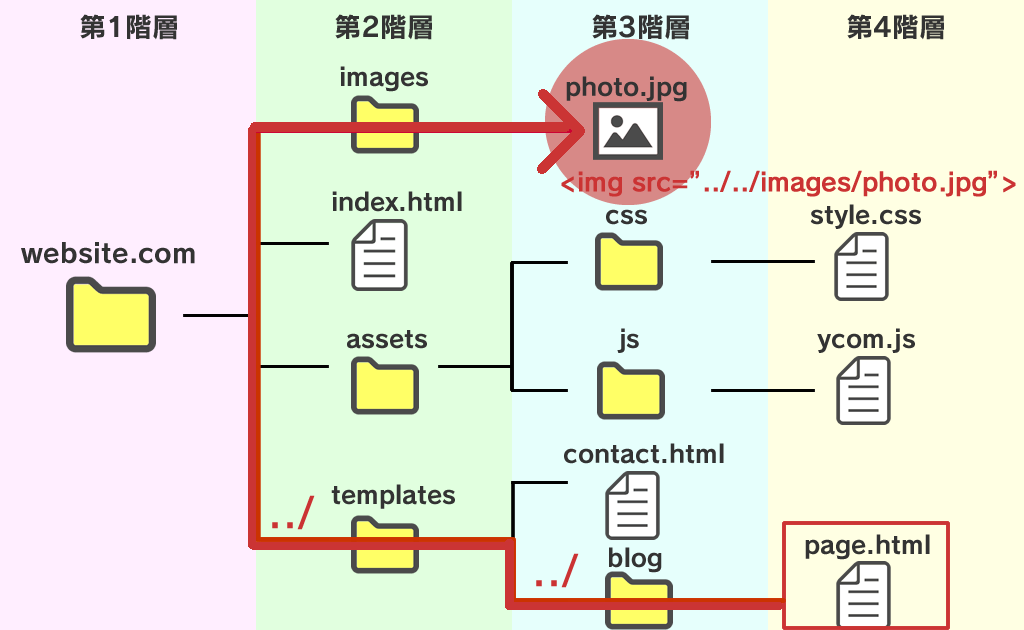
(例)「page.html」というページで「images」フォルダの中の「photo.jpg」という写真を表示させたい。
ふたつ上の階層に上がって、「images」フォルダの中の「photo.jpg」という経路になります。
前の例で、ひとつ上の階層に上がるのをパスでは、「../」と表現しました。
ふたつ上の階層に上がる場合は、「../../」と表現します。
よって、この場合のパスの書き方は、 <img src=”../../images/photo.jpg”> となります。
階層がいくつ上に上がっても、上がるにつれて../を増やしていくだけです。
相対パスの例を通して、法則が分かったと思います。
少ない記述で書くことができる相対パスは、綺麗にコードを書くためにもしっかり押さえておきたいところだと思います。
絶対パスと相対パスの使い分け
次に、サイトを保守しやすくするために絶対パスと相対パスの使い分けについて、メリットとデメリットを表にまとめました。
| メリット | デメリット | |
| 絶対パス | ・階層の位置関係から影響を受けないため、パスを書いたファイルを移動しても書き直さなくて良い。 ・外部サイトのリンクは絶対パスでしかできない。 | ・記述が長くなりがち。 ・ドメインが変わった時は、書き直さなければいけない。 |
| 相対パス | ・記述が簡潔であるため分かりやすい。 ・ファイルの位置関係が変わらなければ、ドメインが変わっても書き直さなくて良い。 | ・階層の位置関係からの影響を受けるため、ファイルの場所を変えるとリンク切れを起こす可能性がある。 ・サイトのファイル間でのみ使用でき、外部サイトのリンクには使えない。 |
まとめ
サイトのURLが変わらない限り、リンク切れを起こしにくいという絶対パスのメリットは大きいですね。
制作の際は、「サイトの引っ越しなどドメインが変わる可能性はあるか?」を考えて、絶対パスと相対パスを使い分けると良さそうです。